Klëm App
Project duration: Apr – Jul 2022
My role: UX/UI Designer
Tools: Figma
Tasks: UX Research, Wireframing, Prototyping, User testing, User Interface Design.
Klëm is an Irish start-up company based in Barcelona, supported by the Demium Incubator Program. The app utilizes AI and human stylists to serve as a personal wardrobe consultant, helping to fight fashion waste.
The mission is to empower users to create stylish and diverse outfits from their existing wardrobe, maximizing the use of their current clothing and reducing the need for new purchases.
The objective of was to create the MVP of the Klem App, targeting the male audience and focusing on men’s fashion.
The team
Our team was composed by the Product Designers: Giovana Logullo, Kathryn Legaspi & Marcial Colmenares. The company’s lead engineer/machine learning expert, Olajide Olaniyan, on-board for tech feasibility and a faster iterative design process. To ensure that the whole design of Klëm remains true to its mission, Christine Nsubuga, tech co-founder, served as the Project Manager in the course of this design project.
First, Research
The task sheet provided by the start-up outlined all the necessary features for the app. However, as UX designers, we also wanted to gain a deeper understanding of our users by exploring their needs and motivations.
To do this, we conducted qualitative research by interviewing 20 men ranging in age from 24 to 65 with the hypothesis “Man have difficulties mixing and matching their clothes”. Additionally, we conducted concept testing to ensure the idea was viable and had potential to be successful in the market.
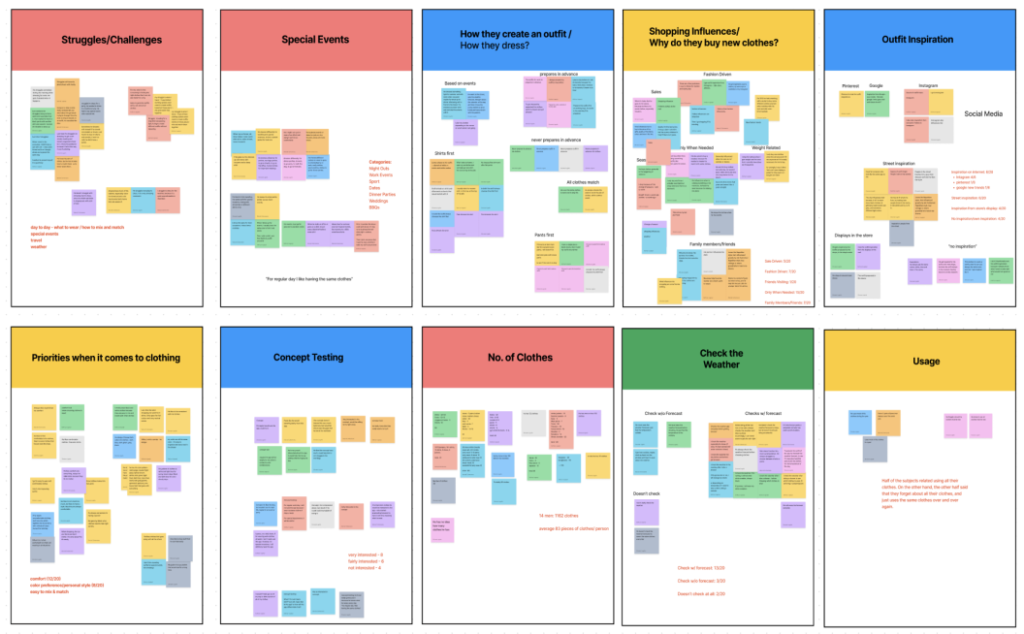
To effectively analyze the data collected from our user interviews, we created an Affinity Map. We transcribed each interview and recorded the responses on sticky notes using Figjam (Figma). Next, we grouped the insights by affinity, which allowed us to identify common behaviours, issues, and challenges that emerged from the narratives of our interviewees. This process helped us to clearly define and understand our research findings, enabling us to make informed decisions about the design of the app.
Overall, our goal was to gain a comprehensive understanding of our users to ensure the app was tailored to their needs.

Key research findings
85% of man
face problems choosing which clothes to wear – particularly on how to mix and match their clothes.
50% of man
can’t remember the items that they have in their wardrobe, and out
of practicality, tend to wear the same clothes repeatedly.
Problem Statement
Men are struggling with creating outfit combinations and keeping track of all the items in their wardrobe, so they need to find a system that will help them generate a digital inventory of their wardrobe & outfit suggestions based on all the clothes that they own.

How did we start building Klëm?
To ensure that the app would meet both the company’s business goals and the users’ needs and wants, we prioritized key features based on our research. To validate user interest and gather insights on what they liked and disliked, we conducted concept testing with our interviewees towards the end of the research phase. Using the MoSCoW method, we prioritized the features gathered from the research and concept testing to develop the MVP for Klëm. This method helped us to identify which features were essential, important, nice to have, and not necessary for the MVP.
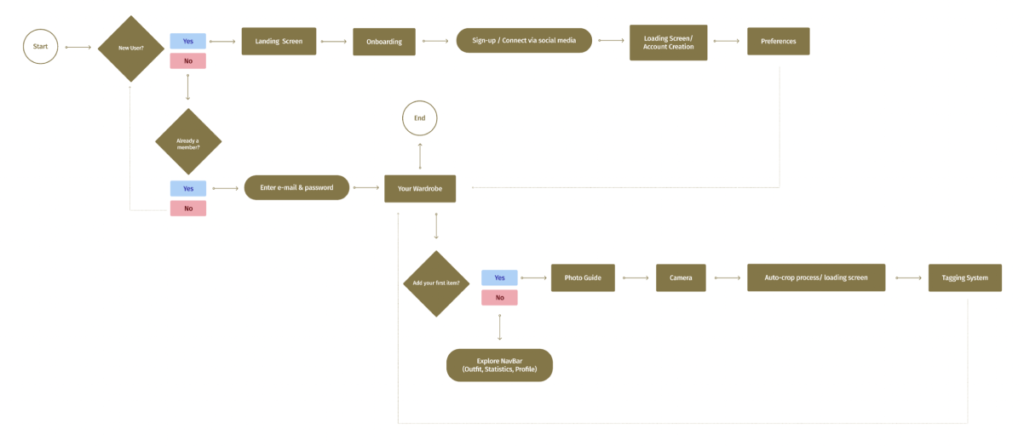
Task Flow
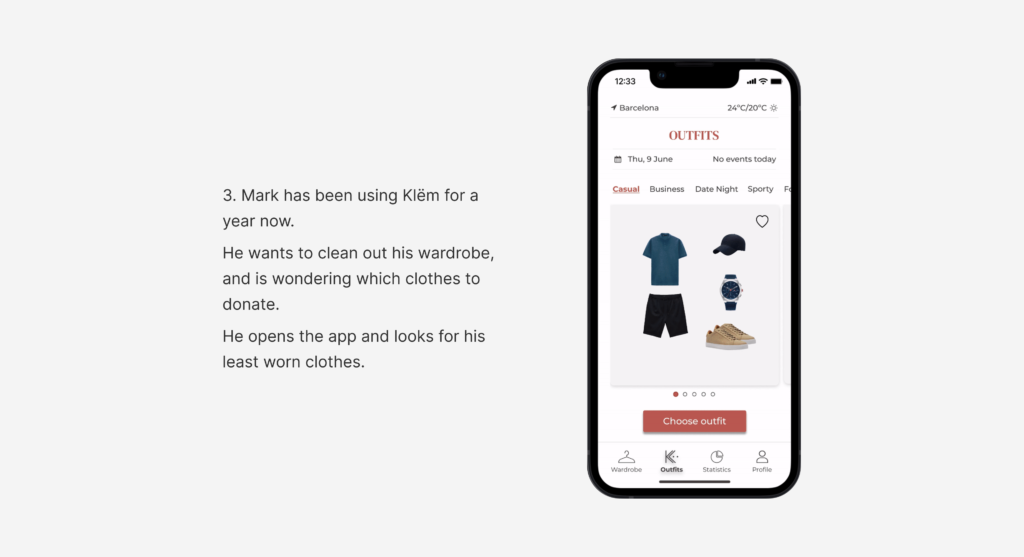
The goal of Klëm’s design is to provide an efficient and intuitive user experience. To achieve this, the app is designed with a focus on easy navigation and a smooth user journey. Once logged in, the app’s home screen is the Wardrobe page, giving users immediate access to their wardrobe and items are organized by clothing type.
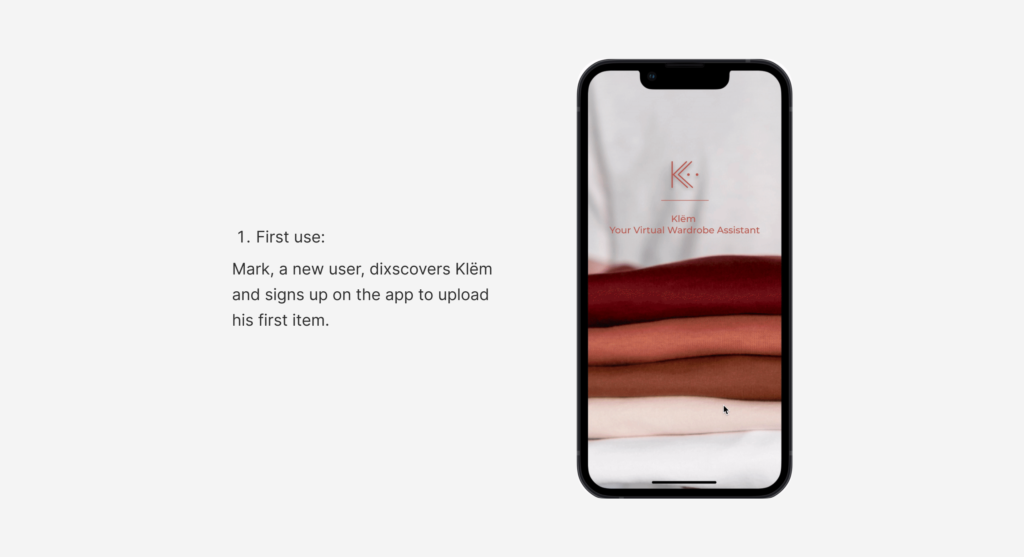
For new users, an onboarding process is in place to provide an overview of the app’s features and value proposition before they create an account. This allows users to make an informed decision about whether the app meets their needs and if they want to continue with creating an account. By highlighting the key features and benefits of Klëm from the start, the user can quickly understand the app’s value proposition.

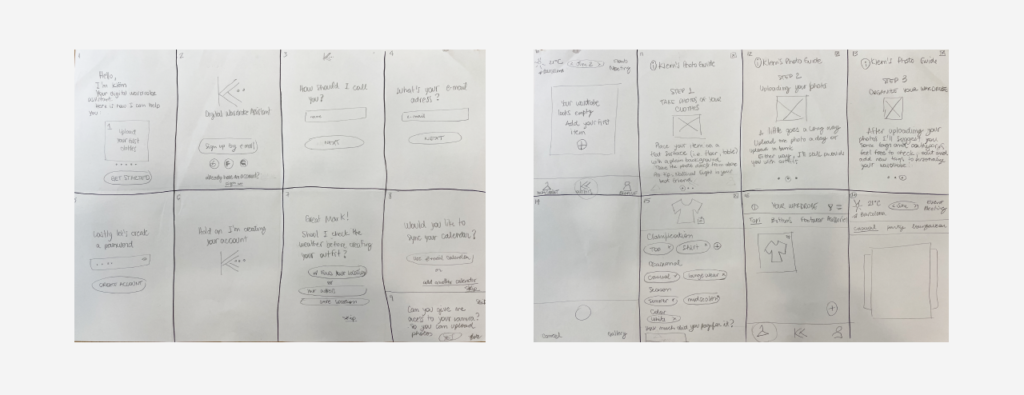
Sketches
To create the prototypes, we went through a thorough process of ideation, starting with sketching. As Klëm is powered by AI, we wanted to give it a distinct personality to enhance the user experience. In the early stages of design, we envisioned Klëm as a friendly and conversational AI, asking only necessary and relevant questions, and providing guidance and suggestions throughout the user’s journey. This approach helps to make the app more user-friendly and enhances the overall experience.

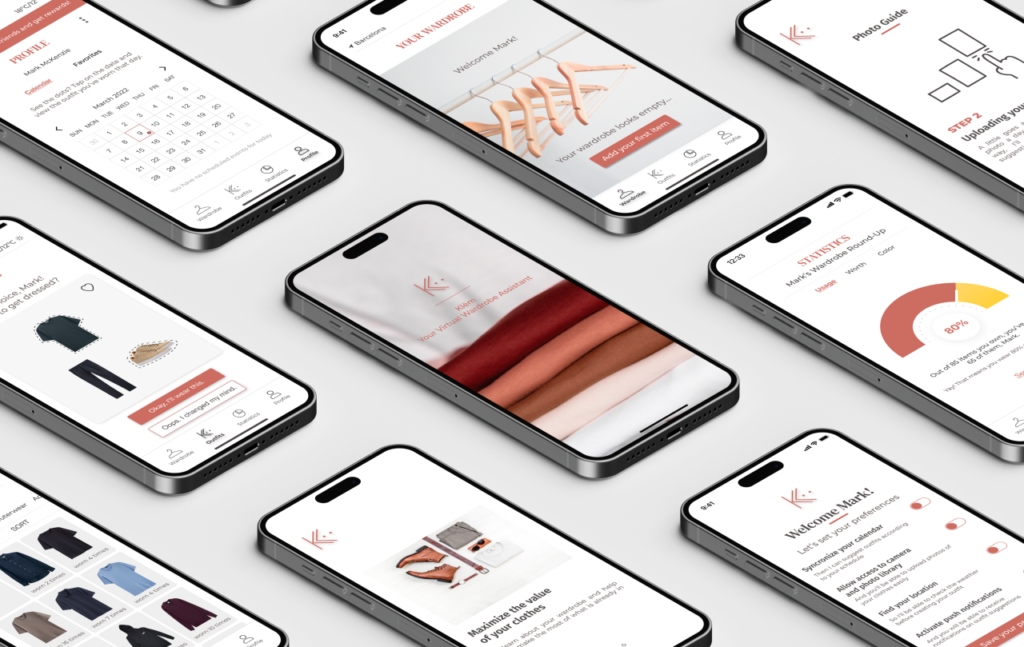
Design Iteration
We then conducted multiple rounds of testing, iterating and refining the designs until we reached high-fidelity wireframes. This process of testing helped us to ensure that the final product met the needs and expectations of the users. You can check some of our design decisions:
Conclusions
It was a pleasure working with the start-up Klëm. The team was supportive and we had a great time on this project.
Although the project duration was only one month, which was a tight schedule for the amount of work required, I would have appreciated more time for user research and testing.
Some potential next steps for the project include the ability to upload multiple items at once, suggested items from Klëm, a favorites page, and the option to refer Klëm to friends and share recommended outfits.
Additionally, Klëm could explore incorporating future features such as a travel packing list, the ability to add photos from online stores, and a social feature for lending and borrowing clothes with friends on Klëm.
Overall, I enjoyed working on this project and am grateful to my team members, Kat and Marcial, for the productive time we spent together.

Hey there 
Thank you for reading this project, let’s collaborate?
Read my next case study below.